Hello Creatorpreneurs!
We’re excited to announce a new feature available within Graphics Creator, The text in a circle creator tool. This gives your the ability to quickly and easily place text around an object for your next masterpiece.
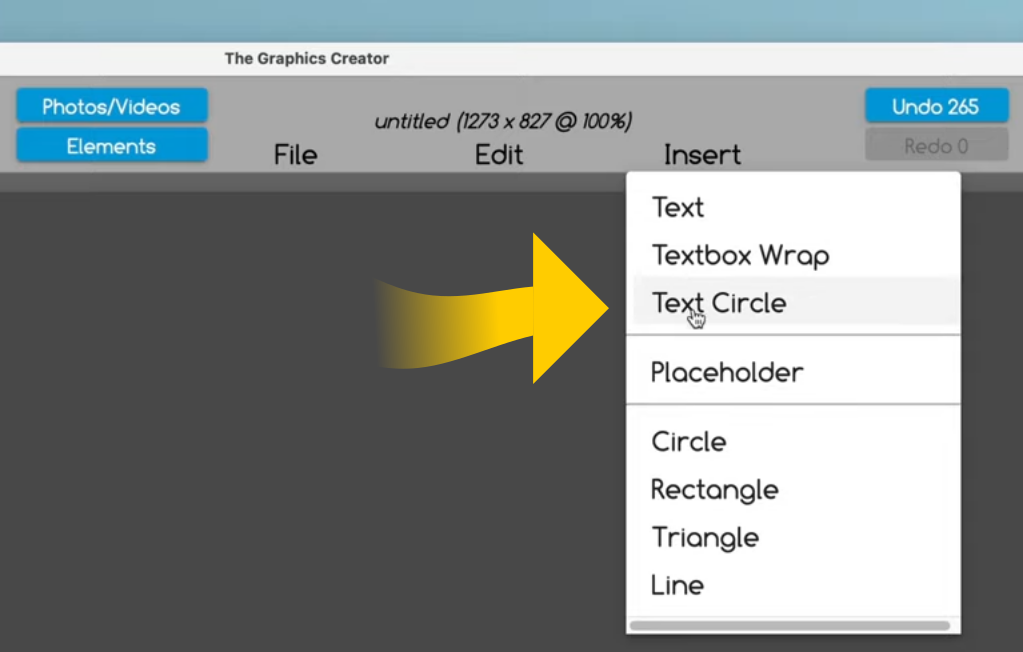
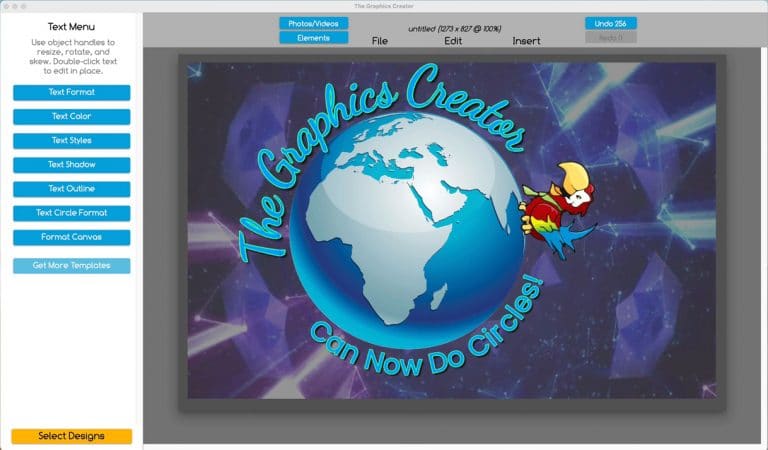
Circle text works a bit differently than normal text and this new feature can be found under the new Insert menu. You’ll find it in the menu: Text Circle option. This opens a new menu for the Text Circle.
From here, there are a bunch of additional controls you can use to make changes get exactly the look you want.
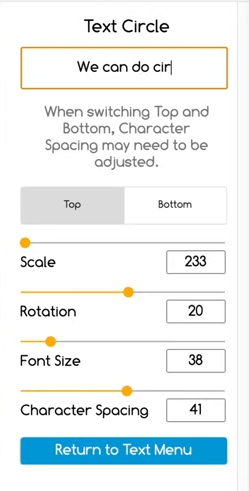
You can scale the size of the circle to fit around an object, you can rotate the text around the circle, and you can adjust both the font size and the spacing between the letters.
Normally in The Graphics Creator you change the text by double clicking, but when you’re using the Text Circle generator, it works a little differently.
You add the text you want to show on the circle in the box at the top of the Text Circle menu. To make adjustments to the font, text color, and text effects, choose the blue box at the bottom of the Text Circle option Return to Text Menu. This takes you to the Text Menu where you can make all the adjustments to the font that are normally available in Graphics Creator.
Under Text Format, you can choose which font you’d like to use. If you have the downloadable version of the software, you can choose a system font. Google fonts are available if you are using The Graphics Creator online.
After choosing the font you’d like for your project, select the Return to Text Menu option.
You can manipulate the look of the text by selecting the Text Circle Format option which will take you back to the Text Circle menu. Here you can scale and rotate the text. You can also adjust the character spacing which will change how the letters spread around the circle.
You can also move the text from the top of the circle to the bottom. Text in the Top position will be along the outside of your circle and text in the Bottom position will be within the circle. Text in either position can be adjusted for font and spacing as you’d like. You can choose to have the top circle text in one font and the bottom circle in another like we did in the example photo.
You will probably have an image you’d like your text to circle around. To adjust the text so it fits around your object you need to adjust the scale of the circle. Adjusting the scale will not change the type or size of your text, only the circle. Under the text you will see a thin blue line that represents the circle your text is on. You can use this blue circle to get the size and placement set.
There are a few ways you can change the size of the circle. First, there is a sliding adjustment in the Text Circle menu. If you need to get a bit finer adjustment, place your mouse cursor on the small yellow dot on the Scale slider. Click this small circle and it should enlarge to indicate that you are using this feature. Simply tap your arrow keys to enlarge or reduce the circle on unit at a time until the circle is the size you need.
Inside Graphics Creator, we have a number of great templates for you to choose from, but most do not use the Circle Text feature (at least not yet!). You can easily use the Circle Text feature to include text within any template you’d like.
Select the template you would like to use then Insert a new Text Circle. Proceed as before by adding the word or words you’d like into the text box. Adjust the font type, size and color to the font used in the template or choose a new font to match your project. Remember that you can scale the circle to fit around an image and you can rotate the text into position.
Have a good time using this new feature in Graphics Creator. We’d love to see how you use the Circle Text to create your images so please share your designs with us by posting in the LaughingBird Software group on Facebook.